Информационный контейнер в нескольких вариациях расположения на чистом CSS (без использования картинок)
Порой в тексте статьи возникает необходимость сделать информационную отсылку или какое-то оповещение. В таких случаях можно просто добавить необходимый текст и как-либо его выделить (курсивом, жирным, другим цветом), но гораздо более красиво и гармонично смотрится использование специально стилизированного блока - InfoBox
Особенности InfoBox
- В коде не используются картинки, отрисовка треугольников браузером и градиентная заливка задаются стилями CSS.
- Модификация исходного стиля позволила выделить три основных наиболее часто необходимых типа блока: большой блок по центру (570px) и два маленьких (270px) с выравниванием и обтеканием текста по правой и левой сторонам.
Код CSS
<style>
/* InfoBox */
.infobox-container {position: relative;display: inline-block;padding: 0;width: auto;}
.infobox {width: 550px;padding: 10px 5px 5px 5px;margin:10px;position: relative;z-index: 90;-webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,0.55);-moz-box-shadow: 0px 0px 3px rgba(0,0,0,0.55);box-shadow: 0px 0px 3px rgba(0,0,0,0.55);background: #424242;background-image: -webkit-gradient(linear, left top, left bottom, from(#6a6b6b), to(#424242));background-image: -moz-linear-gradient(top,#6a6a6a,#424242);color: #fff;font-size: 90%;}
.infobox h5 {position: relative;width: 570px;color: #fff;padding: 10px 5px;margin: 0;left: -15px;z-index: 100;-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,0.55);-moz-box-shadow: 0px 0px 3px rgba(0,0,0,0.55);box-shadow: 0px 0px 3px rgba(0,0,0,0.55);background: #3198dd;background-image: -webkit-gradient(linear, left top, left bottom, from(#33acfc), to(#3198dd));background-image: -moz-linear-gradient(top,#33acfc,#3198dd);font-size: 15px;font-family:Arial;text-align: center;text-shadow: #2187c8 0 -1px 1px;font-weight: bold;}
.infobox-container:after {content:"";display:block;border-color: transparent transparent transparent #2083c2;border-style:solid;border-width:13px;height:0;width:0;position: absolute;left: 566px;top: 45px;z-index: 0; /* displayed under infobox */}
.infobox-container:before {content:"";display:block;border-color: transparent #2083c2 transparent transparent;border-style:solid;border-width:13px;height:0;width:0;position: absolute;left: -12px;top: 45px;z-index: 0; /* displayed under infobox */}
.infobox a {color: #35b0ff;text-decoration: none;border-bottom: 1px dotted transparent;}
.infobox a:hover, .infobox a:focus {text-decoration: none;border-bottom: 1px dotted #35b0ff;}
.infobox p {padding:5px;}
.inf-center {left:50%;margin-left:-285px;}
.inf-left {float:left;margin:10px;}
.inf-right {float:right; margin:10px;}
.inf-left .infobox, .inf-right .infobox {width:250px;}
.inf-left .infobox h5, .inf-right .infobox h5 {width:270px;}
.inf-left.infobox-container:after, .inf-right.infobox-container:after {left: 266px !important;}
</style>
Этот код, как всегда, лучше располагать в в пределах тегов head или вообще вынести в файл с раширением css и также подключить в head, но можно расположить прямо в пределах тегов body.
HTML код большого InfoBox (570px) с выравниванием по центру:
<div class="infobox-container inf-center"><div class="infobox"><h5>Заголовок</h5><p>Основной текст блока</p></div></div>
HTML код небольшого InfoBox (270px) с выравниванием и обтеканием текста слева
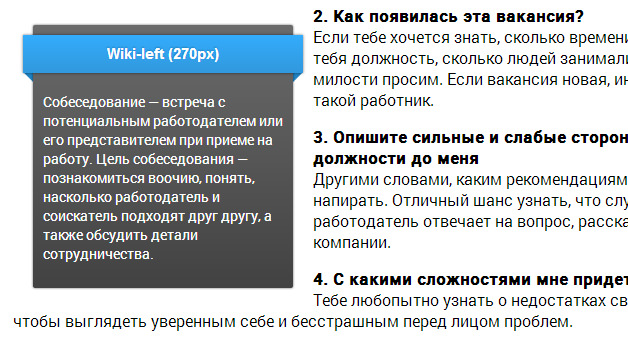
<div class="infobox-container inf-left"><div class="infobox"><h5>Заголовок</h5><p>Основной текст блока</p></div></div>
HTML код небольшого InfoBox (270px) с выравниванием и обтеканием текста справа
<div class="infobox-container inf-right"><div class="infobox"><h5>Заголовок</h5><p>Основной текст блока</p></div></div>
Думаю, вы заметили, что варианты HTML кодов абсолютно идентичны по структуре и единственное, что их отличает друг от друга, это дополнительный класс в первом блоке div:
- inf-center - класс для большого блока по центру
- inf-left - класс для малого блока слева
- inf-right - класс для малого блока справа
 "Странный этот мир, где двое смотрят на одно и то же, а видят полностью противоположное."
© Агата Кристи
"Странный этот мир, где двое смотрят на одно и то же, а видят полностью противоположное."
© Агата Кристи
 Записки вебмастера
Рубрика, которая призвана собрать коллекцию полезных скриптов и авторских решений, интересных особенностей и стандартов верстки, решение вопросов юзабилити и функционала, полезных ресурсов и программ.
Записки вебмастера
Рубрика, которая призвана собрать коллекцию полезных скриптов и авторских решений, интересных особенностей и стандартов верстки, решение вопросов юзабилити и функционала, полезных ресурсов и программ.
 4.5 (2)
4.5 (2)
 2984
2984
 0
0